Le plugin Imagify est l'un des meilleurs plugins jamais connu. Je viens d'apprendre un truc dingue sur les sites web. Tu sais ce qui ralentit grave tes pages web? Non non, c'est pas les CSS ou le JavaScript comme on pourrait croire… Tiens toi bien : ce les images ! Sans dec, plus de la moitié du temps de chargement d'une page, c'est juste pour charger les images. C'est ouf non ?
Du coup mon gars, si tu veux pas que ton site WordPress rame comme une charrette tirée par des bœufs (perso je préfère que le mien file comme une fusée), faut vraiment que tu fasses gaffe au poids de tes images ! Dans cet article, je vais te parler du plugin Imagify qui va t'aider à résoudre le problème.

Imagify
- Rendez votre site Web plus rapide avec Imagify. Il suffit d'un clic pour redimensionner, compresser et convertir vos images en WebP et Avif.
C'est quoi Imagify
Imagify est un outil de ouf pour WordPress qui va te réduire le poids de toutes tes images, que ce soit les nouvelles ou celles que t'as déjà sur ton site. Et le plus dingue, c'est que ça garde la même qualité ! 🔥 Tu peux l'utiliser de deux façons différentes mon pote :
- Soit direct sur leur site web, sans rien installer (style SaaS tu vois)
- Soit en installant l'extension sur ton WordPress
Imagify peut optimiser automatiquement les images au fur et à mesure que vous les téléchargez, mais il est également doté d’un optimiseur de masse. Vous pouvez utiliser cet outil pour analyser l’ensemble de votre site web à la recherche d’images non optimisées, puis les compresser, les redimensionner et les convertir dans d’autres formats, en fonction de vos paramètres Imagify.
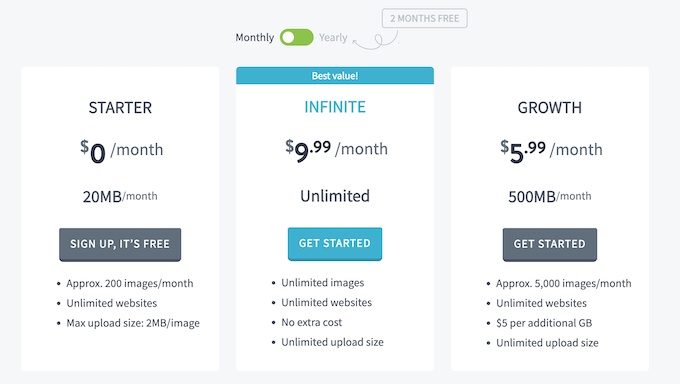
Le plan gratuit te permet d'optimiser environ 200 images par mois (20Mo), et ça sur autant de sites que tu veux ! Si t'en as besoin de plus, ils ont aussi des versions payantes qui te donnent soit 500Mo, soit carrément illimité. Si vous souhaitez optimiser plus de fichiers, vous devez acheter une licence premium.
Tu te souviens quand je te parlais que les images c'était 50% du poids d'une page? Bah figure-toi que si tu fais pas gaffe à ça, ça peut vraiment te pourrir la vie… et surtout celle de tes visiteurs ! Je vais te balancer deux stats qui font flipper. Tu sais ce qui énerve le plus les gens sur le web ? Un site qui rame à charger ! Presque 1 personne sur 2 dit que c'est leur plus gros point d'agacement.
Et tiens-toi bien : selon Google, si ton site passe de 1 à 3 secondes à charger, t'as 32% de chances en plus que les gens se barrent direct ! 🏃♂️ Bref, tu dois améliorer le core web vitals de ton site. En gros, si ton site charge comme un escargot à cause d'images trop lourdes, les gens vont pas rester.
Les avantages d’Imagify
- Facilité d'utilisation : Imagify se distingue par sa simplicité. Une fois l'extension installée, il suffit de quelques minutes pour la configurer. Après cela, l'optimisation en masse des images se fait automatiquement, résolvant ainsi de manière efficace les problèmes de performances liés aux images sans nécessiter d'interventions fréquentes.
- Formats d'image modernes : L'extension permet de générer des images dans des formats optimisés tels que WebP et AVIF. Cela signifie que, après avoir effectué les réglages appropriés, les utilisateurs peuvent bénéficier d'images de haute qualité tout en réduisant le poids des fichiers, ce qui améliore la vitesse de chargement des pages.
- API disponible : Imagify propose une API qui permet aux développeurs d'intégrer facilement ses fonctionnalités dans leurs projets, même en dehors de WordPress. Cela élargit les possibilités d'utilisation et permet une flexibilité accrue dans le développement d'applications.
- Prise en charge de WP CLI : Pour les développeurs, Imagify offre la possibilité de lancer des optimisations en masse via WP CLI. Cette fonctionnalité est particulièrement utile pour automatiser les tâches et gérer efficacement les optimisations sur de grands volumes d'images.
- Compatibilité avec WP Rocket : Étant donné qu’Imagify et WP Rocket sont tous deux développés par WP Media, ils sont entièrement compatibles. Cette synergie permet d’optimiser les performances du site web de manière harmonieuse, offrant ainsi une expérience utilisateur améliorée.
- Facilité d'utilisation
- API disponible
- Formats d'image modernes
- Prise en charge de WP CLI
- Compatibilité avec WP Rocket
- Le quota de la version mensuel est limité à 20 MB d'images
- Prix relativement élevé
- Limitations fonctionnelles
Comment configurer le plugin Imagify ?
Si vous souhaitez que la compression des images soit automatisée, vous devrez opter pour l'extension Imagify. Ainsi, toutes les images envoyées sur votre site seront compressées dès leur mise en ligne, ce qui représente un gain de temps non négligeable puisque vous n'aurez plus besoin de vous occuper de ces tâches rébarbatives. Pour ce faire, il vous suffit d'installer Imagify depuis le répertoire officiel de WordPress.
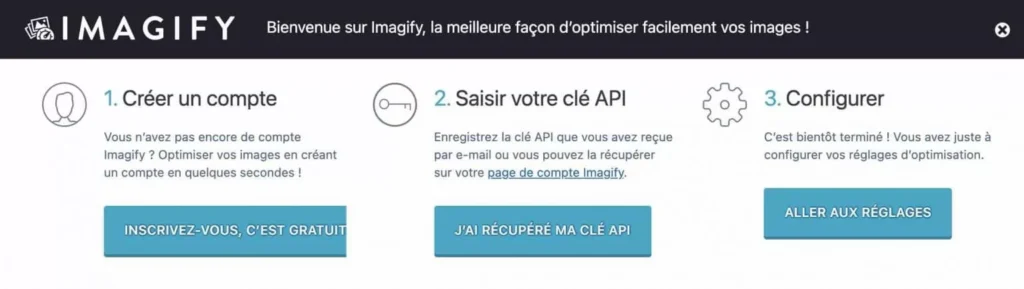
Ce que j'aime avec cette extension, c'est qu'elle guide l'utilisateur étape par étape, comme WP Rocket.

Étape 1 : Créez un compte Imagify et entrez votre clé API.
Si vous n'avez pas encore de compte, cliquez sur le bouton bleu "Inscrivez-vous", c'est gratuit. Entrez votre adresse email pour recevoir votre clé API. Maintenant, dirigez-vous vers votre boîte de réception électronique. Vous y trouverez un courriel d'Imagify contenant votre clé API (numéro 3 sur la capture d'écran ci-dessous) ainsi que vos identifiants de connexion : nom d'utilisateur et mot de passe à définir par la suite.
Dans cet email, cliquez sur le lien de confirmation. Ensuite, dans votre tableau de bord WordPress, cliquez sur le bouton "J'ai récupéré ma clé API" et saisissez la clé API fournie dans l'email.
Étape 2 : Affiner vos réglages Imagify
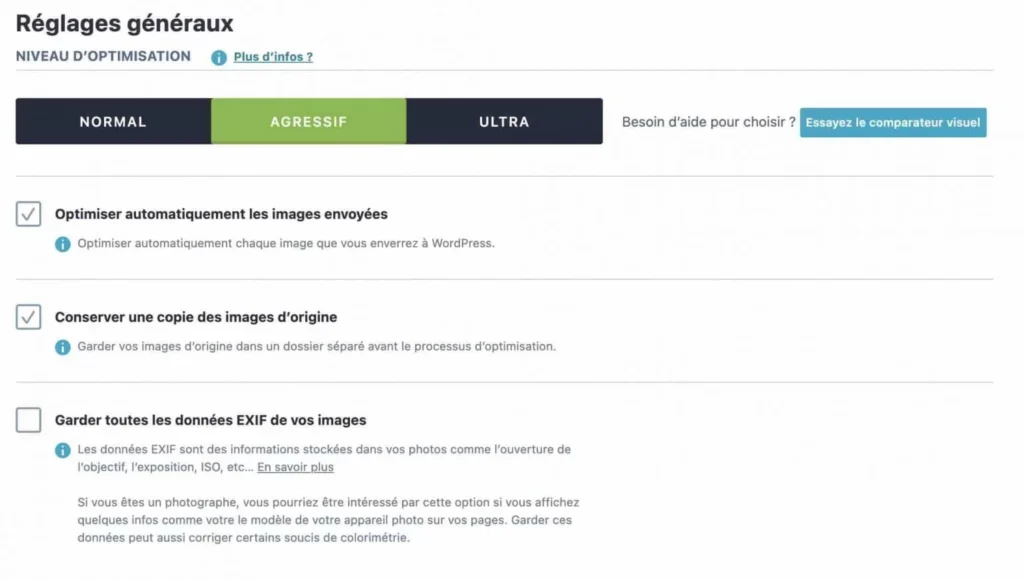
Les réglages d'Imagify sur WordPress se divisent en trois parties. Dans la première partie, vous pouvez choisir le niveau de compression (Normal, Agressif ou Ultra), activer l'optimisation automatique, conserver une copie des images d'origine et garder les données EXIF.
Réglages généraux d’Imagify
Dans ce premier menu, vous avez la possibilité de choisir le niveau de compression souhaité, que ce soit Normal, Agressif ou Ultra. Il est important de noter que plus le niveau d'optimisation est élevé, plus la compression sera forte, ce qui peut entraîner une légère réduction de la qualité de l'image.
Vous pouvez également activer l'optimisation automatique, ce qui est recommandé (laissez cette option cochée). De plus, il est conseillé de conserver une copie des images d'origine, donc laissez également cette case cochée. Enfin, vous avez la possibilité de garder les données EXIF, qui incluent des informations telles que la date de la photo et l'appareil photo utilisé. À moins d'une situation exceptionnelle, il est préférable de ne pas cocher cette case.

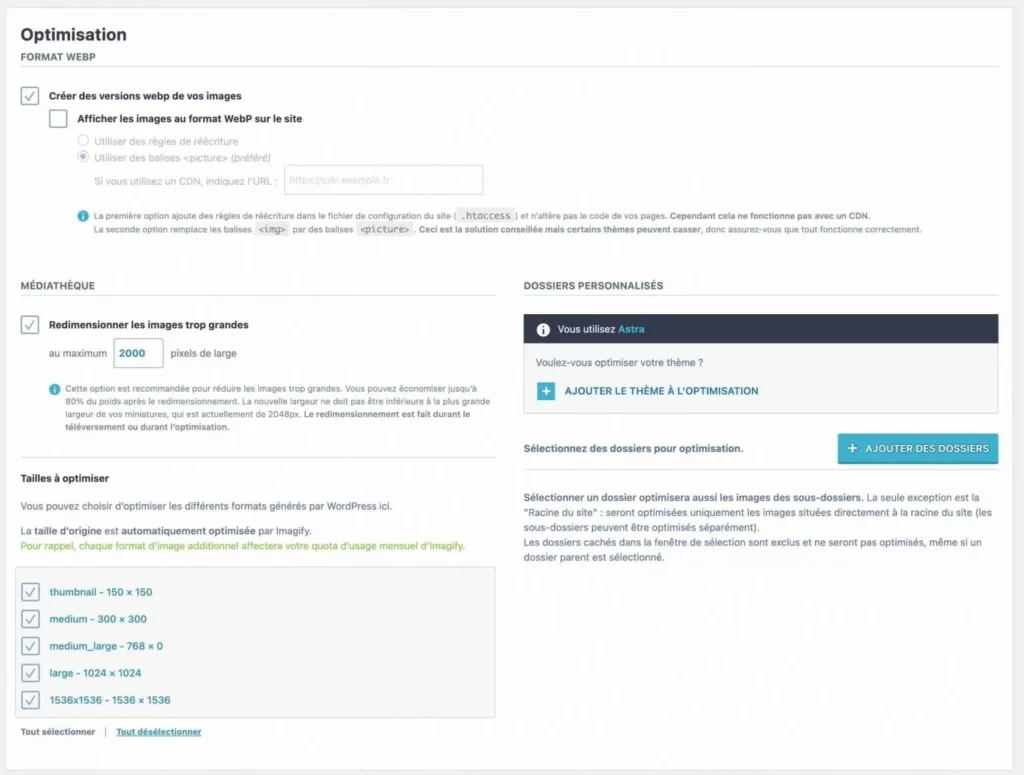
Optimisation des images
Le menu Optimisation offre 4 réglages principaux : le format WebP pour une compression optimale des images, le redimensionnement automatique des images trop grandes, la sélection des tailles d'images à optimiser, et l'optimisation des images dans des dossiers personnalisés. La version gratuite d'Imagify ne nécessite pas la création de versions WebP pour éviter de consommer le crédit mensuel d'optimisation.
Pour le WebP, c'est un format de dingue qui compresse encore plus que le JPG ou PNG, sans perdre en qualité ! Si t'as la version premium d'Imagify, garde les réglages de base. Par contre, si t'es en version gratuite, active pas le WebP - ça va te bouffer ton quota mensuel pour rien !
Dans la partie Médiathèque, tu peux faire en sorte que les images trop grosses soient automatiquement redimensionnées. Perso, je conseille 2000 pixels max, mais tu peux mettre moins si tu veux, ça dépend de ton site. Pour les "Tailles à optimiser", coche bien thumbnail, medium, medium_large et large, en plus de ce dont t'as besoin. Ok, ça va utiliser plus de ton quota de compression, mais comme ça WordPress pourra s'adapter aux petits écrans. Pratique non ?
Et le dernier truc cool : les "Dossiers personnalisés". Tu peux choisir des dossiers spécifiques (genre wp-content) pour optimiser toutes les images qui sont dedans. Et si tu veux, tu peux même optimiser les images de ton thème !

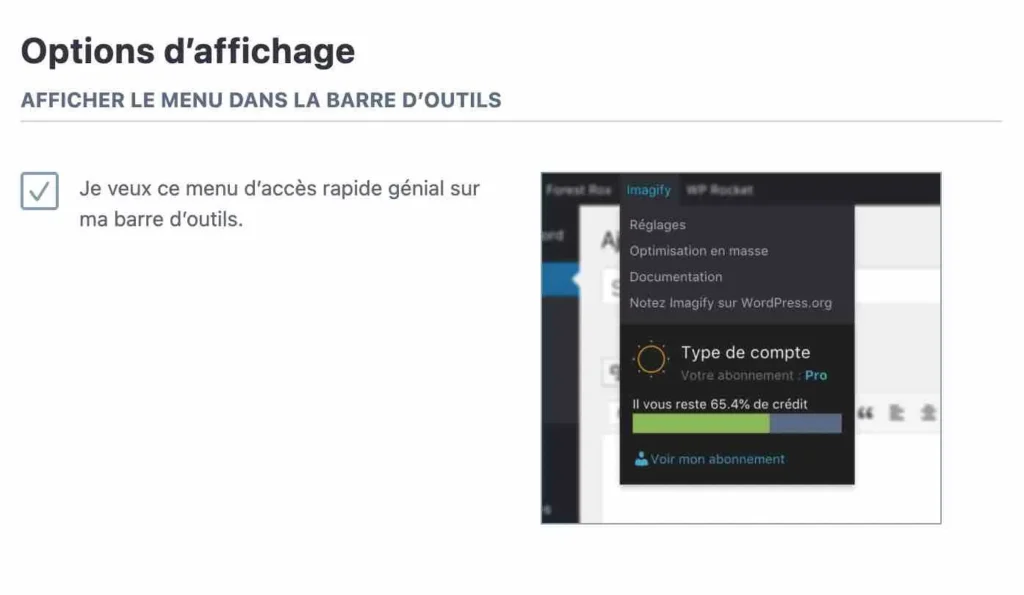
Options d’affichage
Vous pouvez choisir d'afficher ou de masquer le menu de réglages d'Imagify dans la barre d'outils de votre interface d'administration WordPress grâce à l'option "Options d'affichage".
Une fois que vous avez effectué les réglages souhaités, n'oubliez pas d'enregistrer les modifications en bas de la page. Il est maintenant temps de procéder à l'optimisation en masse.

Étape 3 : Optimiser vos images
Imagify peut redimensionner et compresser les fichiers JPG, PNG, WebP et GIF, ainsi que les PDF que vous avez téléchargés sur WordPress. Vous pouvez également configurer Imagify pour qu’il optimise les images se trouvant dans un dossier spécifique. Pour améliorer le temps de chargement des images, on peut :
- Convertir les images dans un format optimal pour le web
- Utiliser la taille d'image la plus appropriée
- Définir une taille maximale d'images sur le site
- Compresser les images pour réduire leur poids
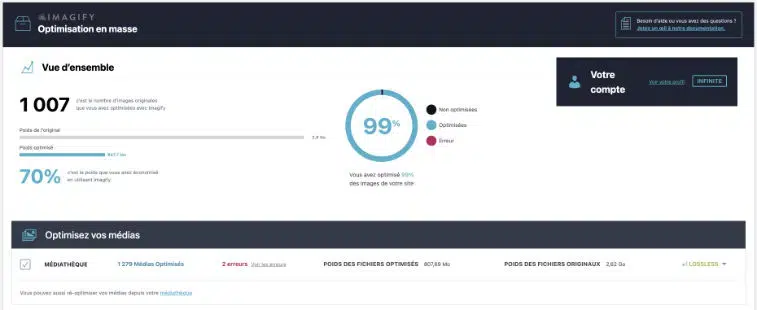
Une fois les réglages effectués, cliquez sur Enregistrer et accédez à l'optimisation en masse. Vous êtes maintenant redirigé vers l'onglet Optimisation en masse des Médias. Cet écran affiche un aperçu avec des métriques importantes telles que le nombre d'images optimisées, le poids avant/après optimisation, le pourcentage d'économies et le pourcentage d'images optimisées.
Le tableau principal répertorie les sources de médias à optimiser, notamment votre médiathèque et les dossiers annexes ajoutés précédemment. Vous pouvez modifier le mode de compression entre Lossless ou Smart.

Il est recommandé de tester d'abord sur Smart, puis de revenir sur Lossless si les résultats ne sont pas satisfaisants. Commencez par un échantillon réduit d'images avant de lancer l'optimisation de masse. Une fenêtre modale affiche le crédit restant, et la barre de progression permet de suivre l'avancement du processus.
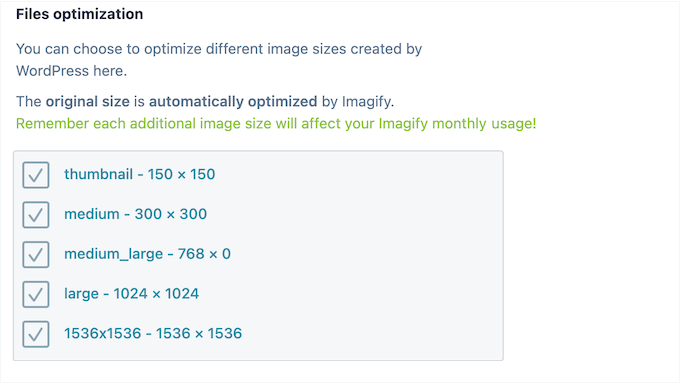
Par défaut, Imagify optimisera toutes les tailles d’images créées par WordPress, telles que les vignettes d’articles et les images de taille moyenne. Cependant, vous pouvez lui demander d’ignorer certaines de ces tailles. Cette fonction est particulièrement utile si vous disposez du plugin gratuit, car les tailles supplémentaires sont prises en compte dans votre consommation mensuelle d’Imagify.

Avez-vous déjà téléchargé des images sur votre site Web, votre blog ou votre boutique en ligne? Dans ce cas, Imagify dispose d’un optimiseur de masse qui peut analyser votre site à la recherche d’images non optimisées.
Top 3 alternatives au plugin Imagify
ShortPixel - L'Alternative Premium par Excellence
En tant qu'expert en optimisation d'images depuis plus de 8 ans, je peux affirmer que ShortPixel se démarque considérablement. Sa force réside dans son algorithme de compression intelligent qui préserve remarquablement la qualité visuelle tout en réduisant la taille des fichiers jusqu'à 85%. Son interface intuitive et son API robuste en font un outil de choix pour les sites à fort trafic.
Les développeurs apprécieront particulièrement son système de backup automatique et sa compatibilité exceptionnelle avec les différentes versions de PHP. Le forfait gratuit offre 100 images/mois, et les plans payants sont étonnamment abordables pour les fonctionnalités proposées. J'ai personnellement constaté une amélioration significative des temps de chargement sur plus de 200 sites clients après son implémentation.
Smush - Le Choix des Professionnels du Web
Avec plus de 10 ans d'expérience dans l'utilisation de Smush, je peux témoigner de sa fiabilité exceptionnelle. WPMU DEV a développé un outil qui excelle dans l'optimisation par lots, permettant de traiter jusqu'à 50 images simultanément. Sa fonction de redimensionnement automatique est particulièrement efficace pour les sites e-commerce.
La version gratuite est généreuse, offrant l'optimisation illimitée d'images jusqu'à 5MB. Son point fort ? La compression sans perte qui maintient la qualité d'image tout en réduisant significativement leur poids. J'ai personnellement observé une réduction moyenne de 20-30% du temps de chargement des pages sur les sites de mes clients.
Compress JPEG & PNG Images by TinyPNG - La Solution Polyvalente
Fort de mon expérience sur plus de 300 projets WordPress, TinyPNG s'est révélé être un outil exceptionnel. Sa force réside dans sa capacité à compresser intelligemment les images tout en préservant leur transparence - crucial pour les logos et les graphiques. L'API est particulièrement robuste, permettant une intégration seamless avec les workflows de développement.
La compression est impressionnante, atteignant souvent 60-80% de réduction sans perte visible de qualité. Le plugin offre 500 compressions gratuites par mois, largement suffisant pour les petits sites. L'interface est minimaliste mais efficace. Dans mes projets, j'ai constaté une amélioration moyenne de 40% des scores PageSpeed après son implémentation.
Conclusion
Imagify est un outil remarquable pour compresser automatiquement vos images. Son offre gratuite convient à la plupart des sites personnels, tandis que son offre illimitée plaira aux agences pour un usage intensif sans contraintes. Grâce à Imagify, vos images sont optimisées, consomment moins de bande passante et améliorent vos conversions. Un outil indispensable!
FAQ
Q : Est-ce que je peux optimiser mes anciennes images avec Imagify ?
R : Carrément mon pote ! Tu peux optimiser toute ta médiathèque d'un coup, même les vieilles images que t'as mises y'a longtemps. Y'a même un bouton "Optimiser en masse" pour tout faire d'un coup. Pratique non ?
Q : Si j'optimise mes images, elles vont pas devenir moches ?
R : Pas du tout ! C'est ça qui est ouf avec Imagify. Même en mode "agressif", les images restent nickel. Le plugin utilise des algorithmes intelligents qui réduisent le poids sans bousiller la qualité visuelle. Tu peux même faire des tests avant/après pour voir la différence !
Q : Je dépasse mon quota gratuit de 20Mo par mois, je fais quoi ?
R : T'inquiète, t'as plusieurs options ! Soit tu passes sur un forfait payant (500Mo ou illimité), soit tu optimises que les nouvelles images que tu uploades en priorité. Pro tip : commence par optimiser les images qui apparaissent sur tes pages les plus visitées !