
6 astuces pour rendre un site responsive
Avec la démocratisation des smartphones et tablettes, rendre un site web responsive est devenue indispensable. Un site responsive est capable de s'adapter automatiquement aux différents appareils de navigation - desktop, mobile, tablette - pour offrir une expérience utilisateur optimale. Un site web responsive est également bon pour le référencement web.
Selon Google, plus de 60% des recherches sont désormais effectuées depuis un mobile. Il est donc impératif d'optimiser son site pour ces appareils, sous peine de voir son trafic chuter. Pourtant, de nombreux sites ne sont toujours pas conçus de manière adaptive. De nos jours, la conception de sites web dits "responsive" (ou adaptables) est devenue indispensable. Mais qu'est-ce que cela signifie exactement ? Comment rendre concrètement un site web optimisé pour toutes les tailles d'écran ?

Responsive Pro
- Faites en sorte que votre site Web ait exactement l'apparence que vous souhaitez.
- Personnalisez la mise en page, la typographie, les couleurs et plus encore avec un aperçu en direct.
La conception responsive consiste à créer un site capable de s'adapter automatiquement en termes de layout et dimensions pour offrir une expérience utilisateur optimale sur tous les appareils : ordinateurs de bureau, tablettes, smartphones.
Table des matières
C'est quoi un site responsive ?
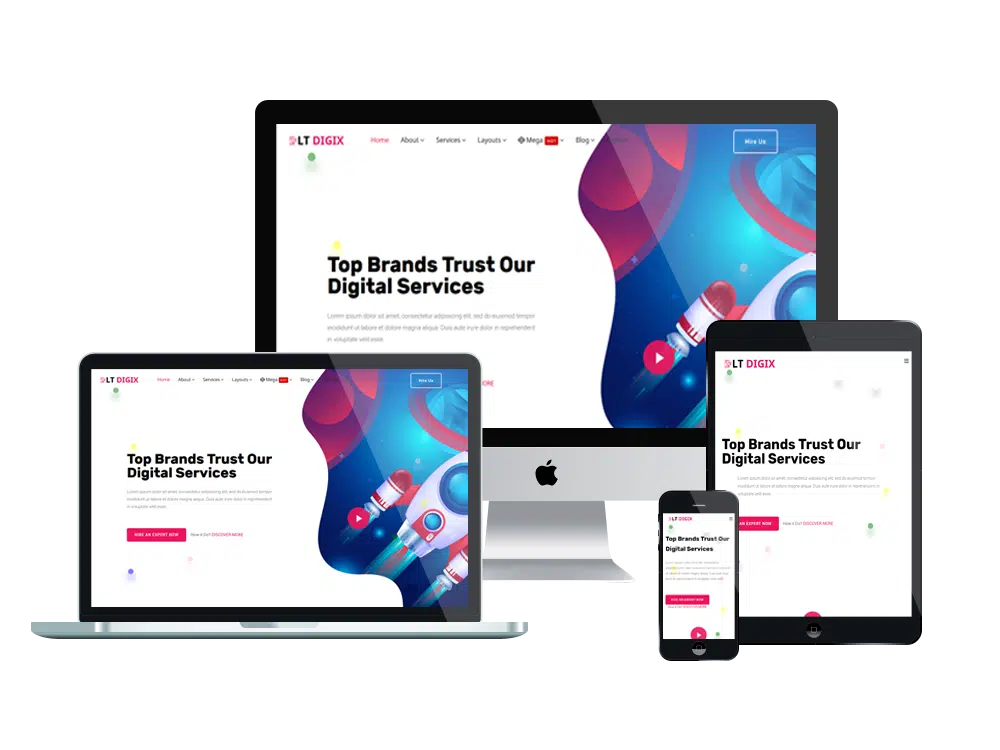
Imaginez un site web qui soit comme un super-héros du numérique, capable de se transformer à volonté. C'est exactement ce qu'est un site responsive ! Il possède le pouvoir magique de s'adapter à tous les écrans, qu'il s'agisse de votre smartphone que vous utilisez dans les transports, de votre tablette confortablement installé dans votre canapé, ou de votre ordinateur au bureau. Comme par magie, le contenu se réorganise, les images se redimensionnent, et la navigation se simplifie pour vous offrir une expérience sur mesure.

Ce site intelligent, c'est un peu comme avoir un assistant personnel pour votre navigation web. Il anticipe vos besoins et s'ajuste en conséquence. Fini le temps où vous deviez vous contorsionner les doigts pour zoomer sur un minuscule texte ou naviguer dans un menu mal adapté à votre écran tactile. Le site responsive comprend votre appareil et s'y adapte instantanément, rendant votre visite aussi agréable que possible, que vous soyez sur un petit écran de téléphone ou un large moniteur d'ordinateur.
En fin de compte, un site responsive, c'est comme avoir un site web qui parle toutes les langues des appareils modernes. Il communique aussi bien avec votre smartphone qu'avec votre ordinateur portable, assurant que le message passe toujours clairement, peu importe le "dialecte" de l'écran. C'est la solution parfaite pour notre monde interconnecté, où nous passons constamment d'un appareil à l'autre. Avec un site responsive, vous êtes sûr de toujours avoir une expérience de navigation fluide et agréable, quel que soit l'appareil que vous choisissez d'utiliser.
Comment rendre un site responsive ?
La création d'un site web responsive n'est pas de la magie, mais plutôt un ensemble de techniques et de bonnes pratiques qui permettent à votre site de s'adapter à tous les écrans. Que vous soyez un développeur chevronné ou un débutant dans le monde du web, voici les étapes clés pour transformer votre site statique en une plateforme flexible et adaptative. En suivant ces principes, vous pourrez offrir une expérience utilisateur optimale sur tous les appareils, des smartphones aux grands écrans de bureau.
Utiliser des unités relatives (%, em, rem) plutôt que des pixels dans le CSS
Pour permettre une adaptabilité totale des éléments, il est recommandé d'utiliser des unités de mesure relatives comme %, em ou rem plutôt que des pixels fixes dans vos règles CSS. Les pourcentages permettent un redimensionnement automatique en fonction de la taille de l'écran. L'une des bonnes pratiques clés pour créer un site responsive est d'éviter d'utiliser des pixels fixes dans vos règles CSS. En effet, les pixels ne permettent pas une adaptabilité de la taille des éléments en fonction de l'appareil.
Il est recommandé de privilégier des unités dites relatives comme les pourcentages (%), les em ou les rem à la place. Les % notamment vont permettre un redimensionnement automatique des boîtes, textes, marges etc. en fonction de la taille de l'écran. Par exemple, une largeur définie à 50% dans le CSS assurera que l'élément prendra toujours 50% de la largeur disponible, que ce soit sur un écran de PC, de tablette ou de smartphone. Cette approche fluide est idéale pour créer des layouts flexibles qui s'adaptent parfaitement.
Définir des media queries dans la feuille de style CSS
Les media queries CSS sont des instructions indispensables pour créer un site web responsive. Elles permettent de définir des règles CSS spécifiques qui s'appliqueront en fonction de la largeur de la fenêtre d'affichage (viewport). On peut ainsi spécifier facilement des mises en page, polices, marges etc. différentes selon que l'utilisateur est sur un ordinateur de bureau, une tablette ou un smartphone. Par exemple, on peut définir qu'en dessous de 768px de large, la navigation passe en menu hamburger.
Les media queries permettent d'adapter finement le rendu et la disposition des éléments en fonction de la taille d'écran. Combinées à des unités CSS flexibles, elles sont indispensables pour créer un site parfaitement responsive et offrir la meilleure expérience utilisateur.
Rendre les images responsives
Les images doivent également être adaptées pour éviter qu'elles s'étirent de façon disproportionnée sur certains appareils. Il faut donc optimiser vos images pour le SEO. Une bonne pratique simple consiste à définir leur largeur en pourcentage dans le code HTML ou via le CSS.
On peut également utiliser la propriété CSS "max-width: 100%" pour que l'image s'adapte à son conteneur tout en conservant ses proportions. Il est aussi recommandé de définir plusieurs versions d'une même image à différentes résolutions et d'indiquer au navigateur quelle version servir en fonction de la taille d'écran via l'attribut "srcset". En responsive, les images doivent redimensionner automatiquement plutôt que de s'étirer, pour garantir une qualité optimale sur tous les appareils. Le plugin Imagify vous aide à rendre vos images responsives.

Imagify
- Rendez votre site Web plus rapide avec Imagify. Il suffit d'un clic pour redimensionner, compresser et convertir vos images en WebP et Avif.
Utiliser un framework CSS responsive
Utiliser un framework CSS responsive est l'une des meilleures pratiques pour rendre un site web responsive. Les frameworks CSS tels que Bootstrap, Foundation, Bulma et Materialize offrent des grilles de mise en page prédéfinies et des composants réactifs qui facilitent la création d'un site web adaptatif. Ces frameworks fournissent des classes CSS prêtes à l'emploi qui permettent de créer des mises en page flexibles et réactives. Ils utilisent des techniques telles que les media queries pour ajuster automatiquement la mise en page et le style en fonction de la taille de l'écran de l'appareil utilisé pour afficher le site.
En utilisant un framework CSS responsive, vous pouvez rapidement mettre en place une structure de base pour votre site web qui s'adapte de manière fluide à différents appareils et tailles d'écran. Vous pouvez facilement organiser les éléments de votre site en utilisant les grilles fournies par le framework, ce qui permet une mise en page cohérente sur tous les appareils.
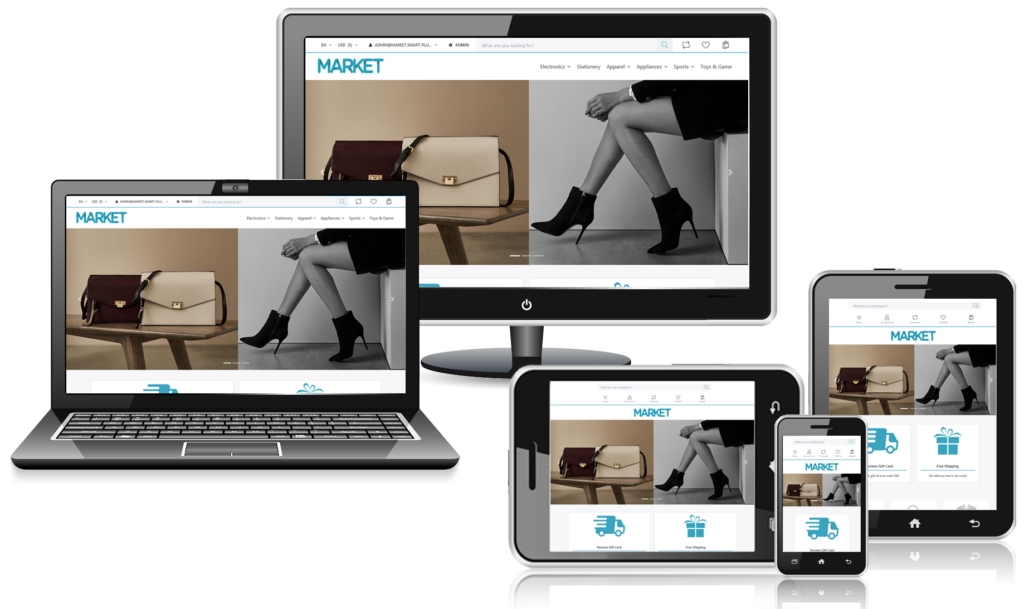
Tester le rendu sur tous les appareils
Il est indispensable de tester l'affichage de votre site web sur ordinateurs, tablettes et smartphones pour vous assurer qu'il s'adapte parfaitement à chaque largeur d'écran. La plupart des navigateurs modernes, tels que Google Chrome et Mozilla Firefox, offrent des outils de développement intégrés. Ces outils permettent de simuler différents appareils et tailles d'écran pour visualiser le rendu du site web. Vous pouvez accéder à ces outils en cliquant avec le bouton droit de la souris sur la page, puis en sélectionnant "Inspecter" ou "Inspecter l'élément".
Il existe des services en ligne gratuits tels que BrowserStack et CrossBrowserTesting qui permettent de tester le rendu d'un site web sur une grande variété d'appareils et de navigateurs. Ces services vous permettent de visualiser votre site web sur différents appareils virtuels ou physiques, ce qui vous donne une idée précise de son apparence sur chaque dispositif.
Les émulateurs et les simulateurs d'appareils sont des logiciels qui reproduisent les caractéristiques et le comportement des appareils réels. Par exemple, pour tester sur iOS, vous pouvez utiliser l'émulateur Xcode pour les appareils Apple. Pour Android, l'émulateur Android Studio est disponible. Ces outils vous permettent de tester votre site web sur des appareils virtuels avec différentes résolutions d'écran.
Éviter les éléments de taille fixe
Pour rendre un site web responsive, il est essentiel d'éviter les éléments de taille fixe. Voici quelques conseils pour y parvenir :
Utilisez des unités de mesure flexibles : Au lieu d'utiliser des pixels (px) pour définir la taille des éléments, utilisez plutôt des unités de mesure flexibles telles que les pourcentages (%) ou les unités viewport (vh, vw). Cela permet aux éléments de s'adapter proportionnellement à la taille de l'écran.
Utilisez des grilles flexibles : Les grilles flexibles, comme celles fournies par les frameworks CSS responsive, permettent de créer des mises en page adaptatives en utilisant des colonnes et des rangées flexibles. Cela permet aux éléments de se réorganiser automatiquement en fonction de la taille de l'écran, offrant ainsi une expérience utilisateur cohérente sur tous les appareils.
Évitez les largeurs fixes pour les images : Au lieu de spécifier une largeur fixe pour les images, utilisez la propriété CSS "max-width: 100%;" pour permettre aux images de se redimensionner proportionnellement à la taille de leur conteneur. Cela garantit que les images s'adaptent correctement à différents appareils sans déborder ou se déformer.
Utilisez les médias queries : Les médias queries sont des règles CSS qui permettent d'appliquer des styles différents en fonction de la taille de l'écran. Utilisez-les pour ajuster le style des éléments en fonction des différentes résolutions d'écran, afin d'optimiser l'affichage sur chaque appareil.
Simplifier la navigation sur mobile
Pour simplifier la navigation sur mobile et offrir une meilleure expérience utilisateur. Utilisez un menu de navigation mobile. Remplacez le menu de navigation traditionnel par un menu de navigation mobile, tel qu'un menu hamburger. Ce type de menu permet de réduire l'encombrement à l'écran et de rendre la navigation plus intuitive pour les utilisateurs mobiles.
Limitez le nombre d'éléments de navigation. Réduisez le nombre d'éléments de navigation affichés dans le menu mobile. Identifiez les éléments les plus importants et concentrez-vous sur eux pour faciliter la navigation. Vous pouvez également regrouper des éléments similaires sous des catégories pour éviter un menu trop long.
Utilisez une navigation en un seul niveau : Évitez les menus déroulants complexes avec plusieurs niveaux de sous-menus sur les appareils mobiles. Optez plutôt pour une navigation en un seul niveau, où les utilisateurs peuvent accéder directement aux sections principales du site sans avoir à naviguer à travers plusieurs niveaux.
Utilisez des boutons d'action clairs : Utilisez des boutons d'action clairs et facilement cliquables pour guider les utilisateurs vers des actions spécifiques, comme l'ajout d'un produit au panier ou la soumission d'un formulaire. Assurez-vous que les boutons sont suffisamment grands pour être facilement tapés avec le doigt.
Utilisez des icônes intuitives : Utilisez des icônes reconnaissables pour représenter les actions ou les catégories dans le menu de navigation mobile. Les icônes bien conçues peuvent aider les utilisateurs à comprendre rapidement la signification des éléments de navigation sans avoir à lire de longs libellés.
Choisir un bon thème responsive
Les thèmes responsive adoptent le principe du responsive web design, qui a pour objectif de concevoir des sites web offrant une expérience utilisateur optimale sur divers appareils et résolutions d’écran, y compris les ordinateurs de bureau, les tablettes comme l’iPad, les smartphones et d’autres dispositifs mobiles. Un thème WordPress responsive adapte harmonieusement sa mise en page en fonction de la taille et de la résolution de l’écran.

Ces thèmes améliorent la lisibilité et l’utilisabilité sur les écrans plus petits, tels que ceux des smartphones. Ils évitent également la nécessité de créer une version mobile distincte pour chaque appareil. Avant l’avènement des thèmes responsive, il était nécessaire de développer une version mobile différente pour chaque plateforme, comme l’iPhone ou Android. La conception responsive permet à un seul site d’être accessible sur différents appareils sans nécessiter de thèmes ou d’extensions supplémentaires.
Avec un nombre croissant d’utilisateurs accédant à Internet via des tablettes et des smartphones, nous observons une augmentation de la création de thèmes responsive par les entreprises de thèmes WordPress. Si une part significative des visiteurs de votre site utilise un appareil mobile, il est fortement recommandé d’envisager de proposer une version mobile ou de passer à un thème WordPress responsive.
Conclusion
La conception de sites responsives est devenue une nécessité pour offrir une expérience utilisateur de qualité sur tous les appareils. En suivant les bonnes pratiques comme l'utilisation d'unités CSS flexibles, la mise en place de media queries ou l'optimisation des images, n'importe quel site web peut être rendu parfaitement adaptable.
Grâce à ces quelques règles simples, vous garantirez un affichage optimal de votre site web sur ordinateurs de bureau, tablettes et smartphones. Plus besoin de zoomer et dézoomer pour une navigation confortable !
Pour aller encore plus loin, je vous recommande d'utiliser le puissant plugin WP Rocket sur WordPress. Il vous permettra d'optimiser au maximum la vitesse de chargement de votre site responsive. Un site à la fois adaptatif et ultra rapide, c'est la clé d'une expérience utilisateur irréprochable !

WP Rocket
- Le moyen le plus simple d'accélérer votre site Web WordPress et d'améliorer votre score Google PageSpeed.
FAQ
Q: Qu'est-ce que le responsive design ?
A: Le responsive design est une approche de conception web qui vise à rendre un site web adaptatif et fonctionnel sur tous les appareils et tailles d'écran. Il permet au contenu et à la mise en page de s'ajuster automatiquement pour offrir une expérience utilisateur optimale, que ce soit sur un ordinateur de bureau, une tablette ou un smartphone.
Q: Pourquoi est-il important de rendre un site web responsive ?
A: Rendre un site web responsive est essentiel pour offrir une expérience utilisateur cohérente et de qualité sur tous les appareils. Avec l'augmentation de l'utilisation des appareils mobiles, il est crucial d'adapter votre site web pour répondre aux attentes des utilisateurs et pour améliorer votre référencement sur les moteurs de recherche.
Q: Quels sont les principes clés du développement web responsive ?
A: Les principes clés du développement web responsive comprennent l'utilisation de grilles flexibles, l'évitement des éléments de taille fixe, l'adaptation des images, l'utilisation des médias queries pour appliquer des styles différents en fonction de la taille de l'écran, et la simplification de la navigation sur mobile.
Q: Qu'est-ce qu'un framework CSS responsive ?
A: Un framework CSS responsive est un ensemble de styles CSS préétablis et de composants réactifs qui facilitent la création d'un site web adaptatif. Ces frameworks, tels que Bootstrap, Foundation et Bulma, fournissent des grilles de mise en page flexibles, des classes CSS prêtes à l'emploi et des composants réactifs pour accélérer le processus de développement.
Q: Comment tester le rendu d'un site web sur différents appareils ?
A: Pour tester le rendu d'un site web sur différents appareils, vous pouvez utiliser les outils de développement du navigateur qui permettent de simuler différentes tailles d'écran. Vous pouvez également utiliser des services en ligne, des émulateurs ou des simulateurs d'appareils, ou tester sur de vrais appareils physiques.
Q: Quelles sont les meilleures pratiques pour simplifier la navigation sur mobile ?
A: Pour simplifier la navigation sur mobile, utilisez un menu de navigation mobile tel qu'un menu hamburger, limitez le nombre d'éléments de navigation, utilisez une navigation en un seul niveau, utilisez des boutons d'action clairs, optimisez la vitesse de chargement, utilisez des icônes intuitives et testez régulièrement la navigation sur différents appareils.
Q: Comment puis-je rendre mon site web existant responsive ?
A: Pour rendre votre site web existant responsive, vous pouvez utiliser un framework CSS responsive pour faciliter la mise en place d'une structure adaptative. Vous devrez également modifier le code CSS existant pour utiliser des unités de mesure flexibles, éviter les éléments de taille fixe et appliquer des styles spécifiques aux différentes tailles d'écran en utilisant les médias queries.



Laisser un commentaire