
Core web vitals : 10 astuces pour améliorer
Les Core Web Vitals sont les 3 indicateurs clés de performance mis en avant par Google pour évaluer la qualité de l'expérience utilisateur. Une étude de Google montre que lorsque les Core Web Vitals sont bons, les internautes sont 24% moins susceptibles d'abandonner une page web avant la fin du chargement. Il est donc important de soigner l'expérience utilisateur avec des pages rapides afin d'encourager les clients à aller au bout du tunnel de conversion. Dans cet article, je vous explique comment l'améliorer.
Table des matières
Pourquoi le core web vitals est si important ?
Core Web Vitals est un ensemble d'indicateurs clés de Google qui mesurent l'expérience utilisateur réelle en termes de performances de chargement, d'interactivité et de stabilité visuelle d'une page web. Il est recommandé d'obtenir de bons Core Web Vitals pour réussir dans la recherche de Google, car cela permet de garantir une expérience utilisateur rapide, réactive et visuellement stable.

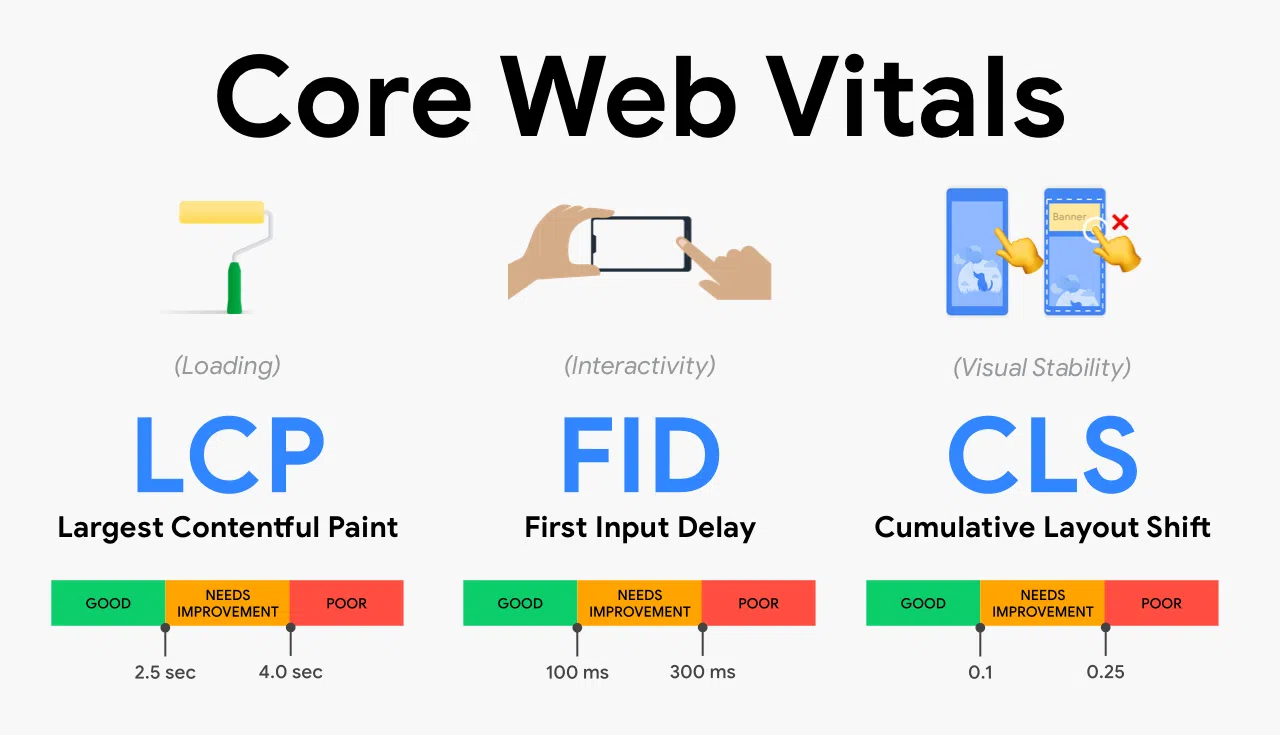
Les trois indicateurs de Core Web Vitals sont le Largest Contentful Paint (LCP) qui mesure les performances de chargement, l'Interaction to Next Paint (INP) qui suit les interactions de l'utilisateur et mesure le délai d'entrée, et le Cumulative Layout Shift (CLS) qui mesure la stabilité visuelle en suivant les changements de mise en page sur la page. Google utilise ces signaux de qualité dans le cadre de son algorithme de classement, et leur amélioration peut vous aider à votre classement dans les moteurs de recherche.
Largest Contentful Paint (LCP)
Le plus gros élément de contenu (Largest Contentful Paint ou LCP) est l'un des principaux indicateurs de performance clés (KPI) pour mesurer l'expérience utilisateur d'un site web. Il mesure le temps nécessaire pour que le plus gros élément de contenu visible à l'utilisateur soit complètement chargé. Une LCP rapide est essentielle pour une bonne expérience utilisateur.
Interaction to Next Paint (INP)
L'Interaction to Next Paint (INP) est un indicateur de performance qui mesure le délai entre l'interaction de l'utilisateur avec le site web et la mise à jour visuelle de la page. Il est important d'avoir un INP bas pour offrir une expérience utilisateur fluide et réactive.
Cumulative Layout Shift (CLS)
Le Cumulative Layout Shift (CLS) est un indicateur de stabilité visuelle qui mesure les changements de mise en page inattendus sur une page web. Un CLS faible garantit que les éléments de la page ne se déplacent pas de manière inattendue, offrant ainsi une expérience utilisateur agréable et évitant les erreurs de clic. Utilisation des signaux de qualité par Google Google utilise ces signaux de qualité, tels que le LCP, l'INP et le CLS, pour évaluer la convivialité d'un site web et les utiliser dans son algorithme de classement.
En améliorant ces indicateurs, vous pouvez augmenter vos chances d'obtenir un meilleur classement dans les résultats de recherche et d'attirer davantage de trafic organique vers votre site. Pour améliorer les Core Web Vitals, la première étape consiste à les tester à l'aide d'outils dédiés, puis à optimiser les éléments identifiés comme problématiques. Le score PageSpeed est également lié à ces indicateurs.
Comment mesurer les Core Web Vitals ?
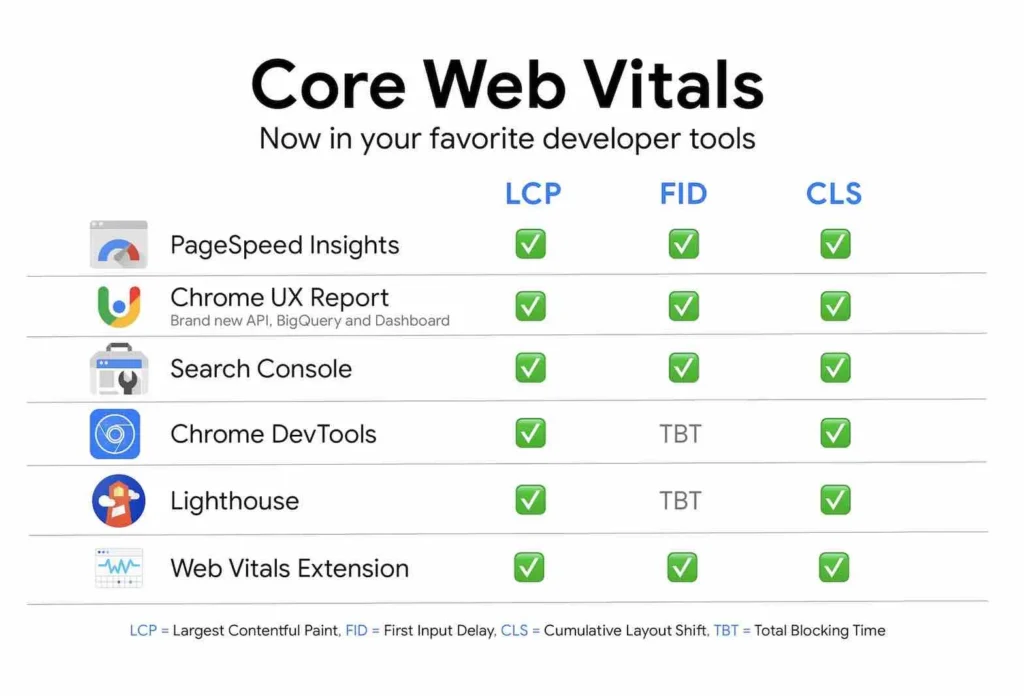
Il existe différents outils permettant de mesurer l'état des Core Web Vitals, à la fois à partir de données réelles provenant des utilisateurs et de tests en laboratoire (mesures simulées). Ces outils aident les propriétaires de sites web à suivre les performances de leurs Core Web Vitals et à identifier les aspects à améliorer.
Google PageSpeed Insights
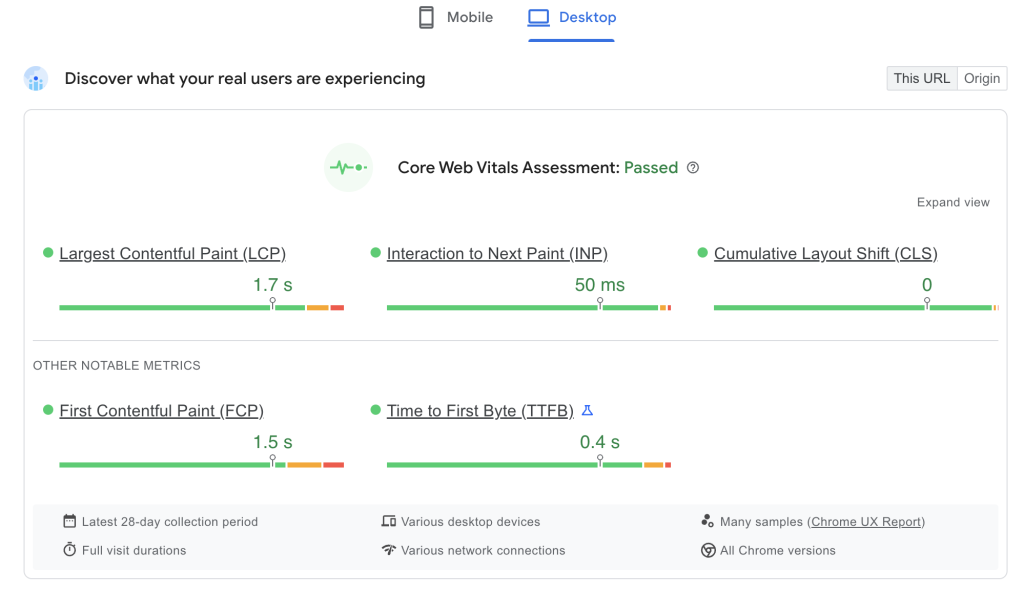
Cet outil d'analyse en ligne de Google est l'un des plus complets et des plus largement utilisés pour évaluer les performances d'un site web. Il se concentre spécifiquement sur les trois métriques clés des Core Web Vitals : Largest Contentful Paint (LCP), First Input Delay (FID) et Cumulative Layout Shift (CLS).

L'outil analyse une page web spécifique et fournit des notes détaillées pour chaque métrique, allant de "Mauvais" à "Bon". Ces notes sont accompagnées de recommandations concrètes pour améliorer les performances, comme optimiser les images, réduire la taille des fichiers JavaScript et CSS, ou encore améliorer le rendu du contenu principal.
PageSpeed Insights s'appuie sur deux types de données pour son évaluation : des mesures de laboratoire (effectuées dans des conditions contrôlées) et des mesures terrain (basées sur les interactions réelles des utilisateurs). Cette combinaison permet d'obtenir une vision complète des performances d'un site. Les résultats sont présentés de manière claire et intuitive, avec des graphiques et des indicateurs visuels. Cela en fait un outil très accessible, aussi bien pour les développeurs que pour les responsables de site web non-techniques.
Lighthouse
Lighthouse est un outil d'audit open-source développé par Google et intégré nativement dans Chrome DevTools. Il va au-delà des seuls Core Web Vitals en évaluant de nombreux autres aspects essentiels des performances, de l'accessibilité, des bonnes pratiques web et du référencement.
Contrairement à PageSpeed Insights qui analyse une page web spécifique, Lighthouse peut être exécuté directement dans le navigateur sur n'importe quelle page. Cela permet d'obtenir des résultats plus précis et représentatifs des conditions réelles d'utilisation, sans les biais potentiels des mesures de laboratoire.
Les rapports Lighthouse fournissent des notes détaillées pour chaque critère analysé, ainsi que des recommandations claires et pratiques pour améliorer les performances. Cet outil est particulièrement apprécié des développeurs, qui peuvent l'intégrer facilement dans leur workflow de développement et de débogage.
Web Vitals Chrome Extension
Cette extension Chrome est un outil de suivi en temps réel des Core Web Vitals. Elle affiche en permanence les valeurs actuelles de LCP, FID et CLS pour la page web consultée, avec un code couleur indiquant si les seuils recommandés sont respectés. Cet outil est très pratique pour les développeurs qui souhaitent surveiller l'impact de leurs modifications en direct, sans avoir à lancer des analyses complètes. Il permet également de détecter rapidement les problèmes de performances lors de la navigation sur le site.
L'extension Web Vitals fournit une interface simple et intuitive, avec des indicateurs visuels clairs. Elle s'avère donc très accessible, y compris pour les utilisateurs non-techniques souhaitant suivre les performances de leur site.
Google Search Console
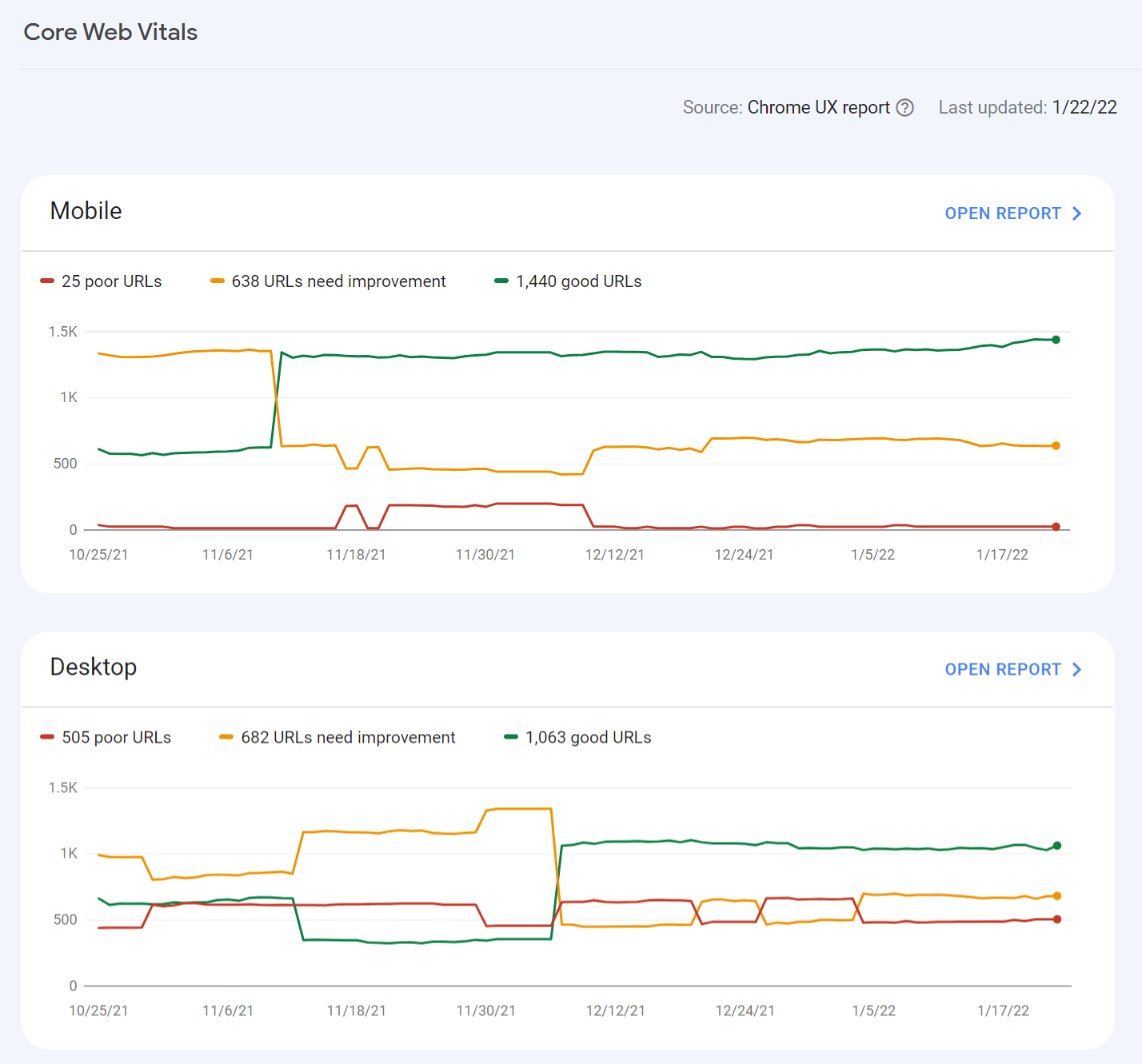
Cet outil de webmaster fourni par Google va au-delà du suivi des performances d'une page unique. Il offre une vue d'ensemble des Core Web Vitals pour l'ensemble du site web, avec des données historiques permettant de suivre l'évolution dans le temps.

Les rapports Search Console permettent d'identifier facilement les pages qui ne respectent pas les seuils recommandés pour les Core Web Vitals. Cette vision globale est particulièrement utile pour les sites web de grande taille, où il est important d'avoir une compréhension d'ensemble des performances. Les données fournies par Search Console peuvent également être intégrées dans d'autres outils d'analyse et de monitoring, offrant ainsi une source de données fiable et standardisée sur les Core Web Vitals.
Web Vitals API
Contrairement aux outils précédents qui se concentrent sur l'analyse et la présentation des résultats, la Web Vitals API est une API JavaScript permettant de mesurer les Core Web Vitals directement au niveau du client.
Cette API offre aux développeurs la possibilité d'intégrer le suivi des performances dans leurs propres outils d'analyse et de monitoring. Ils peuvent ainsi personnaliser la collecte et l'envoi des données en fonction de leurs besoins spécifiques, que ce soit pour des analyses en temps réel, des alertes, ou l'enrichissement de leurs données d'usage. L'API Web Vitals permet également d'obtenir des mesures plus précises et représentatives des conditions réelles d'utilisation, en s'appuyant directement sur les interactions des utilisateurs avec la page.
Article à lire : Top 9 plugins de sécurité WordPress
Impacts du core web vitals sur le SEO
Les Core Web Vitals sont devenus des signaux de classement fondamentaux pour Google depuis leur introduction en 2021, marquant un tournant décisif dans la manière dont le moteur de recherche évalue la qualité des sites web. Ces métriques, qui mesurent spécifiquement l'expérience utilisateur, ont un impact direct et significatif sur le référencement naturel.
La première métrique clé, le Largest Contentful Paint (LCP), évalue la vitesse de chargement du contenu principal d'une page. Google considère qu'un temps de chargement optimal doit être inférieur à 2,5 secondes. Un LCP plus élevé peut significativement pénaliser le positionnement d'une page dans les résultats de recherche, car Google accorde une importance croissante à la rapidité d'affichage du contenu pour les utilisateurs.
Le First Input Delay (FID) constitue la deuxième métrique essentielle, mesurant l'interactivité de la page. Une réponse inférieure à 100 millisecondes est considérée comme optimale. Cette mesure est particulièrement importante car elle reflète la réactivité du site aux actions des utilisateurs. Un FID élevé peut indiquer des problèmes de performance qui affectent négativement l'expérience utilisateur et, par conséquent, le classement SEO.
La troisième métrique, le Cumulative Layout Shift (CLS), analyse la stabilité visuelle de la page pendant son chargement. Un score inférieur à 0,1 est recommandé par Google. Les déplacements inattendus d'éléments sur la page créent une expérience utilisateur frustrante qui peut impacter négativement le référencement.
Pour maintenir un bon référencement, il est désormais indispensable d'optimiser ces métriques. Cela implique une surveillance régulière via Google Search Console, une optimisation constante des ressources (images, scripts, code), et l'adoption de bonnes pratiques de développement web. Les sites qui négligent ces aspects risquent de voir leur visibilité diminuer dans les résultats de recherche, tandis que ceux qui les optimisent peuvent bénéficier d'un avantage concurrentiel significatif en termes de SEO.
Astuces pour améliorer le core vitals
Une fois que vous avez mesuré vos performances, définissez les KPI à améliorer, à atteindre et à ne pas dépasser, en fonction de vos priorités business et métier. L'observation de vos concurrents est un point de repère intéressant pour vous situer et évaluer les seuils à fixer, car chaque marché a ses contraintes et la moyenne des scores et des indicateurs de performance peut varier fortement.

Améliorer d'abord le Largest Contentful Paint
Le Largest Contentful Paint (LCP) est un indicateur clé de la performance d'un site web, mesurant le temps nécessaire pour que le contenu principal d'une page soit visible pour l'utilisateur. Un LCP rapide est essentiel pour offrir une expérience utilisateur fluide et agréable. Voici quatre optimisations que vous pouvez apporter à votre site internet pour améliorer vos performances en matière de LCP.
Améliorez Votre Hébergement
L'hébergement est souvent un facteur déterminant des performances d'un site web. Vous devez donc choisir un bon hébergeur web. Si vous êtes sur un hébergement mutualisé, il se peut que les ressources soient insuffisantes pour gérer le trafic et les demandes de votre site. Les serveurs mutualisés partagent des ressources entre plusieurs utilisateurs, ce qui peut ralentir votre site, surtout en période de forte affluence.
Pour améliorer votre LCP, envisagez de passer à un serveur dédié ou à un hébergement VPS (Virtual Private Server). Ces options vous offrent des ressources exclusives, ce qui peut significativement améliorer la vitesse de chargement de votre site. De plus, des services d'hébergement optimisés pour WordPress ou d'autres CMS peuvent également garantir une meilleure performance. Recherchez des hébergeurs qui proposent des serveurs situés près de votre public cible, car cela réduit le temps de latence et améliore les temps de chargement.
Utilisez des Dimensions Appropriées pour Vos Images
Les images sont souvent responsables d'une grande partie du poids d'une page web. Trop de sites mettent en ligne des images de grande taille qui ne sont pas optimisées pour le web. Cela peut considérablement ralentir le chargement de votre contenu principal, impactant ainsi votre LCP.
Pour éviter cela, commencez par définir les dimensions appropriées pour vos images. Assurez-vous que chaque image est redimensionnée selon les dimensions nécessaires pour son affichage sur votre site. Utilisez des outils comme Photoshop ou des services en ligne pour compresser vos images sans sacrifier la qualité. En outre, optez pour des formats d'image modernes comme WebP ou JPEG 2000, qui offrent une meilleure compression tout en maintenant une qualité d'image élevée.
N'oubliez pas d'utiliser l'attribut srcset dans vos balises d'image pour fournir différentes résolutions d'images selon la taille de l'écran de l'utilisateur. Cela permet aux navigateurs de charger la version la plus appropriée de l'image, ce qui contribue à réduire le temps de chargement et améliore le LCP. Le plugin Imagify vous permet de convertir vos images en WebP et en AVIF.
Exploitez la Fonctionnalité Lazy Load
Le Lazy Load est une technique qui permet de différer le chargement des images et des vidéos jusqu'à ce qu'elles soient visibles à l'écran. Cela signifie que les éléments qui ne sont pas immédiatement visibles pour l'utilisateur ne sont pas chargés au départ, ce qui réduit le temps de chargement initial de la page.
Pour mettre en œuvre le Lazy Load, vous pouvez utiliser des bibliothèques JavaScript ou des attributs HTML comme loading="lazy" dans vos balises d'image. Cela permet aux navigateurs de ne charger les images que lorsque l'utilisateur fait défiler la page vers le bas. Cette approche est particulièrement efficace pour les pages contenant de nombreuses images ou du contenu multimédia. En utilisant le Lazy Load, vous réduisez la quantité de données à charger initialement, ce qui améliore le LCP. Cela offre également une meilleure expérience utilisateur, car les utilisateurs peuvent commencer à interagir avec votre contenu sans avoir à attendre que tout se charge.
Évitez les Scripts d'Applications Tierces
L'utilisation d'applications tierces peut être bénéfique, mais elle peut également nuire à la performance de votre site. Des scripts provenant de services externes pour la gestion des cookies, les chats en direct ou le suivi des visiteurs peuvent ajouter un temps de chargement supplémentaire qui affecte directement votre LCP.
Évaluez les scripts que vous utilisez et déterminez s'ils sont réellement nécessaires. Si vous devez utiliser des scripts tiers, essayez de les charger de manière asynchrone ou différée. Cela permet au navigateur de continuer à charger le contenu principal de la page sans être bloqué par le chargement de ces scripts. En outre, envisagez d'intégrer des solutions qui combinent plusieurs fonctionnalités dans un seul script. Par exemple, certaines plateformes de chat en direct offrent des intégrations avec des outils de suivi, ce qui peut réduire le nombre total de scripts nécessaires sur votre page.
Ensuite améliorer le First Input Delay (FID)
Le First Input Delay (FID) est un indicateur clé de performance qui mesure le temps qu'il faut à un utilisateur pour interagir avec une page web après son chargement. Un FID faible est essentiel pour offrir une expérience utilisateur fluide et agréable. Voici trois optimisations que vous pouvez mettre en œuvre pour améliorer le FID de votre site internet.
1. Évitez les Scripts d’Applications Tierces
Les scripts d'applications tierces, tels que ceux provenant de réseaux sociaux, d'analytique ou de publicités, peuvent considérablement ralentir le chargement de votre page. En effet, ces scripts sont souvent chargés en parallèle avec votre contenu principal, et s'ils prennent trop de temps à s'exécuter, ils peuvent bloquer l'interaction de l'utilisateur avec votre site.
Pour minimiser cet impact, commencez par identifier les scripts tiers qui sont réellement nécessaires pour votre site. Faites un audit de votre code et éliminez ceux qui ne sont pas essentiels. Si vous devez utiliser des scripts tiers, envisagez de les charger de manière asynchrone ou de les différer. Cela signifie que votre contenu principal sera chargé d'abord, permettant aux utilisateurs d'interagir avec votre site pendant que les scripts se chargent en arrière-plan.
De plus, tenez compte des mises à jour des API ou des bibliothèques que vous utilisez. Parfois, des versions plus récentes de ces scripts peuvent offrir des améliorations de performance. En étant proactif dans la gestion de vos dépendances, vous pouvez réduire leur impact sur le FID.
2. Utilisez un Système de Cache
La mise en cache est une technique essentielle pour améliorer la vitesse de chargement de votre site. Lorsqu'un utilisateur visite votre site, le serveur doit traiter une multitude de requêtes pour charger le contenu. En configurant un système de cache, vous permettez à votre serveur de stocker des versions préalablement chargées de vos pages. Cela signifie que lors de visites ultérieures, le serveur peut livrer le contenu plus rapidement, sans avoir à le générer à chaque fois.
Il existe plusieurs types de mise en cache, notamment la mise en cache côté serveur, la mise en cache côté client et la mise en cache de contenu statique. Par exemple, la mise en cache côté serveur permet de stocker des pages HTML générées dynamiquement, tandis que la mise en cache côté client stocke des ressources comme des images et des fichiers CSS dans le navigateur de l'utilisateur.
Pour mettre en œuvre un système de cache efficace, vous pouvez utiliser des outils comme Varnish, Redis ou même les fonctionnalités de mise en cache intégrées de votre CMS. Assurez-vous également de configurer des règles de mise en cache appropriées pour que le contenu soit actualisé lorsque nécessaire, sans pénaliser la vitesse de chargement.
3. Exploitez les Fonctionnalités Minimize et Defer JavaScript
Le JavaScript est un outil puissant pour créer des sites web interactifs et attrayants, mais une utilisation excessive ou mal optimisée peut nuire à la performance globale. Pour améliorer votre FID, il est crucial de minimiser et de différer le chargement de vos ressources JavaScript. La minimisation consiste à réduire la taille de vos fichiers JavaScript en supprimant les espaces, les commentaires et d'autres éléments inutiles. Cela réduit le temps de chargement et améliore la vitesse d'exécution. Vous pouvez utiliser des outils comme UglifyJS ou Terser pour automatiser ce processus.
Le différé, quant à lui, signifie que vous chargez le JavaScript uniquement lorsque cela est nécessaire. En utilisant l'attribut defer dans vos balises <script>, vous pouvez indiquer au navigateur de charger le script après que le contenu HTML a été entièrement analysé. Cela permet à l'utilisateur d'interagir avec la page sans attendre que tous les scripts soient chargés.
Enfin améliorer le Cumulative Layout Shift (CLS)
Le Cumulative Layout Shift (CLS) est une métrique essentielle qui mesure la stabilité visuelle d'une page web. Un score CLS faible est crucial pour offrir une expérience utilisateur fluide, car il réduit les surprises désagréables causées par le déplacement inattendu de contenu lors du chargement. Voici trois optimisations que vous pouvez mettre en œuvre pour améliorer le CLS de votre site internet.
1. Utilisez les Bonnes Dimensions
L'une des causes les plus fréquentes de décalages de contenu est l'absence de dimensions définies pour les éléments de votre page, tels que les images, les vidéos et les blocs de contenu. Lorsque ces éléments n'ont pas de dimensions spécifiées, le navigateur ne sait pas combien d'espace ils occuperont sur la page jusqu'à ce qu'ils soient complètement chargés. Cela peut entraîner un déplacement des autres éléments de la page, ce qui perturbe l'expérience utilisateur.
Pour éviter cela, assurez-vous de définir des dimensions fixes pour tous vos éléments multimédias. Par exemple, pour les images, utilisez les attributs width et height dans vos balises <img>. De même, pour les vidéos, spécifiez les dimensions dans le code d'intégration. En respectant les tailles d’écran de vos visiteurs, vous minimiserez les décalages de contenu pendant le chargement de votre page. Cela contribue non seulement à stabiliser la mise en page, mais aussi à améliorer le temps de chargement perçu par l'utilisateur.

2. Paramétrez Correctement Vos Encarts Publicitaires
Si vous monétisez votre site avec des encarts publicitaires, il est crucial de les configurer correctement pour éviter qu'ils ne provoquent des décalages de contenu. Lorsque des annonces apparaissent de manière intempestive ou qu'elles occupent un espace non prévu dans la mise en page, cela peut perturber l'expérience de navigation et affecter votre score CLS.
Pour remédier à cela, réservez un emplacement précis pour vos publicités dans votre code HTML et CSS. Cela signifie que vous devez définir des dimensions pour vos encarts publicitaires et les intégrer dans un espace fixe de votre mise en page. De cette manière, même si une annonce prend du temps à charger, le reste de votre contenu ne sera pas affecté. En outre, envisagez d'utiliser des formats d'annonces qui s'adaptent mieux à votre design sans provoquer de décalages, comme les annonces responsives.
3. Intégrez Vos Éléments Sous la Ligne de Flottaison
Une autre astuce pour améliorer le CLS consiste à intégrer certains éléments sous la ligne de flottaison, c'est-à-dire en dehors de la vue immédiate de l'utilisateur. Cette stratégie doit être utilisée avec précaution et en complément des optimisations pour le Largest Contentful Paint (LCP) et le First Input Delay (FID). L'idée est de "cacher" temporairement le contenu qui pourrait provoquer des décalages pendant le chargement.
En plaçant certains éléments non essentiels ou moins importants sous la ligne de flottaison, vous réduisez la probabilité que leur chargement affecte la stabilité des éléments visibles. Cela peut inclure des images, des vidéos ou des sections de contenu qui ne sont pas immédiatement nécessaires à l'utilisateur. Cette approche aide à maintenir une mise en page stable tout en garantissant que le contenu essentiel est chargé en premier.
Conclusion
Les Core Web Vitals n'ont pas un grand impact sur le SEO, sauf si le site est très lent. Cependant, ils sont importants pour l'expérience utilisateur. Des améliorations peuvent permettre d'avoir plus de données dans Analytics et d'augmenter les conversions. Il est recommandé de travailler avec les développeurs, experts en optimisation de la vitesse. À l'avenir, l'optimisation sera de plus en plus automatique grâce aux nouvelles technologies et aux fonctionnalités des plateformes.



Laisser un commentaire